Ao criar o projeto de layout website, você terá de planejar o layout de vários elementos do seu site. Normalmente, estes são:
- Cabeçalho - normalmente irá conter o logotipo do cabeçalho, gráfico / design
- logotipo
- Área do menu principal - links do menu principal
- Sidebar - links do submenu e conteúdo da barra lateral outras
- Área de conteúdo - o conteúdo da página real
- Rodapé - Informações sobre direitos autorais e os links
Vamos iniciar o Design da Logo do nosso Website.
Logo Design
Vamos começar por criar um logotipo. Vamos aprender como usar as ferramentas de vetor, bem como a ferramenta de texto durante este processo. Também vamos aprender como usar a ferramenta de seleção de cores.
Clicando na seta abaixo da ferramenta retângulo você vai encontrar muitas formas pre-definidas que você pode usar.
Você pode experimentar com as várias formas e criar um logotipo.
No entanto, para o propósito deste tutorial, vamos usar a ferramenta Pen para criar uma forma como dado abaixo. Basta clicar em diferentes pontos e, finalmente, clique duas vezes para juntar as duas pontas.
No entanto, para o propósito deste tutorial, vamos usar a ferramenta Pen para criar uma forma como dado abaixo. Basta clicar em diferentes pontos e, finalmente, clique duas vezes para juntar as duas pontas.
Certifique-se que a forma ainda selecionada, selecione a cor de preenchimento (cor dentro da forma) e cor do traço (cor de contorno) de sua escolha, clicando na caixa de seleção de cores e selecionando a cor desejada na paleta de cores que aparece (ver abaixo).
Temos agora uma forma colorida que se parece com isso:
Agora vamos usar a ferramenta Texto para criar o texto logo.
Clique na ferramenta Texto
Clique ao lado a forma do logotipo onde você deseja que o texto
Comece a digitar o seu nome, logotipo
Você vai obter algo como isto:
Agora usando o Inspetor de Propriedades, ajuste a fonte do texto, tamanho, cor de preenchimento, cor de traço etc
Você vai obter algo como isto:
Para os fins deste tutorial, vamos considerar que o nosso logótipo foi criado, no entanto, pode continuar a experimentar as ferramentas de vetor e para criar um logotipo que você é feliz com ele.
Você pode experimentar com a ferramenta (traçado vetorial) path vector bem como para obter curvas suaves. Se você tem uma assinatura, você pode usar a ferramenta de texto para digitar também. Você talvez algumas idéias a partir desses modelos de design de logotipo.
Usando a ferramenta de ponteiro, selecione todas as formas e texto juntos, desenhando um contorno em volta deles e agrupá-los [No menu principal, selecione (Modificar> Grupo) Modify> Group].
Agora você pode mover o logotipo com facilidade sem se preocupar com as diferentes partes ficando separados.
Projeto Expediente
Agora que temos nosso logo pronto, é hora de criar o design de mastro para a área de cabeçalho do nosso layout.
Vamos escolher a ferramenta Retângulo e crie um retângulo grande em toda a largura do documento, para o alto.
O retângulo irá esconder o logotipo.
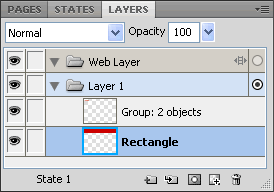
Isto é assim porque é criado em nova camada no topo da camada de logotipo. Você será capaz de ver isso no painel Layers.
Se você é incapaz de ver o painel Layers no lado direito da tela, você pode precisar selecionar Layers> Janela para o visualizar.
Quanto maior a camada, vem mais para a frente. A parte inferior da camada, que vai ainda mais para trás.
Para obter o logotipo na frente nós só precisa arrastar a camada retângulo cabeçalho e solte-o abaixo da camada de logotipo para que ele se parece com isso:
Quanto maior a camada, vem mais para a frente. A parte inferior da camada, que vai ainda mais para trás.
Para obter o logotipo na frente nós só precisa arrastar a camada retângulo cabeçalho e solte-o abaixo da camada de logotipo para que ele se parece com isso:
O logotipo será visível agora se mudar a cor mastro de uma cor contrastante.
Podemos usar um preenchimento de gradiente também:
Selecione o retângulo
No Inspetor de Propriedades, clique no menu suspenso ao lado da cor de preenchimento.
Agora selecione 'Gradiente', depois 'Linear'
Para alterar as cores do gradiente, clique no pequeno triângulo abaixo da cor de preenchimento no Inspetor de Propriedades.
Clique no marcador de início (ver abaixo) e selecione a cor na paleta de cores que se abre.
Da mesma forma você pode mudar a cor final também.
Você vai obter algo como isto:
Menu
Agora é o momento para criar o menu no Fireworks.
Primeiro vamos criar a área de menu principal, usando a ferramenta de forma de retângulo. Vamos fazer um retângulo preto. No caso, está sendo preenchido com um gradiente, você pode precisar selecionar "sólido" em vez de 'linear' no menu suspenso ao lado da cor de preenchimento, no painel Propriedades.
O layout será parecido com este:
Usando a ferramenta de texto com uma cor amarela criar os itens de menu:
INICIO
SOBRE
SERVIÇOS
CONTATO
Ele será parecido com este:
Da mesma forma criar a área de rodapé com as informações de copyright e rodapé do menu.
Você pode facilmente adicionar caracteres especiais como o símbolo de direitos autorais a partir do painel de caracteres especiais (ao lado do painel de propriedades).


























2 comentários:
Adorei esse tutorial, ele explica de maneira simples e facil de entender, estarei aguardando a continuação... Parabens.
Show de bola esse tutorial!
Estou fazendo um curso de web Design, e esse site ja mim ajudou bastante.
Aguardo novas postagens...
Postar um comentário