1° - Crie um novo documento (ctrl + n) de 851px width por 315px height de fundo branco.
2° - Com a ferramenta Rectangle Tool (atalho = u) crie uma forma no tamanho do palco e preenchimento (#E1DBC8):
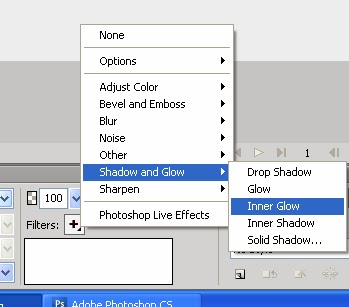
3° - Em Live Filters, clique na opção Shadow and Glow > Inner Glow:
Configurando as opções com estes valores:
1) Largura
2) Preenchimento (#663300)
3) Transparência
4) Suavidade
4° - Continuando em Live Filters, selecione Add Noise e configure:
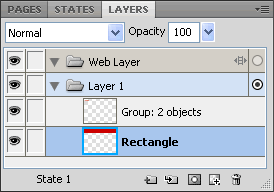
5º - Agora duplique (ctrl + shift + d) ou (ctrl + c > ctrl + v) a forma em que estamos trabalhando:
Detalhe: Ajuste a copia na mesma posição da imagem base, pois trabalharemos com ela nos passos 6, 7 e 8.
6° - Selecione a copia e adicione em propriedades a textura grass com valor 100, e caixa de transparência selecionada:
7° - Em Live filters, adicione o filtro Eye Candy 4000 LE > Marble
seguindo estas configurações:
Perceba que temos algumas opções de configuração dos “veins” como: Tamanho (1), porcentagem de veins (2), escurecimento (3), aspereza (4), cor de fundo (5), vein color (6), vein uniforme (7) e posição aleatória (8). Sabendo disso, configure como mostra a imagem superior.
Chegamos no seguinte resultado:
8° - Em Adjust Colors > Curves, adicione no centro do canal de cores um ponto e arraste-o para a seguinte posição:
Este passo serviu para clarear as veias do filtro Marble.
9° - Agrupe (ctrl + g) a copia e a imagem base. Em seguida selecione o filtro Alien Skin Splat LE > Edges:
usando a seguinte configuração:
Olha só, já podemos dizer que a caracterização está quase perfeita.
10° - Duplique as imagens agrupadas:
Na seqüência, em Blends (Mistura) selecione a opção Multiply:
Assim finalizamos essa etapa.
Agora para ficar bem legal vamos escrever um recado bem legal.
Vimos que para chegar ao resultado deste exemplo, dentre algumas ferramentas utilizadas, baseamos a maior parte em Live Filters. Isso significa que a qualquer momento podemos editar os filtros alterando seus valores e consequentemente o aspecto da imagem
Bem vou postar essa capa em meu perfil. www.facebook.com/dariosandrade. Até a próxima.