É muito importante o desenvolvimento da criatividade para isso temos que praticar e para obter efeitos relevantes, é primordial termos em mente imagens, situações e todo tipo de imaginação possível.
Isso obviamente é adquirido ao longo do tempo, com muito trabalho, participação em desafios, visualizando tutoriais, etc.
Este efeito que faremos hoje é um exemplo disso, onde vamos simular uma textura em chamas. Vamos lá.
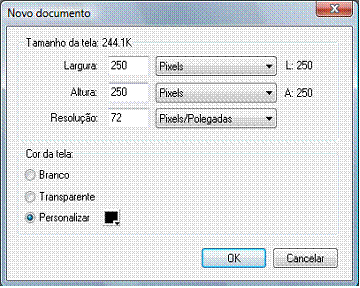
1º - Crie um novo documento 250px por 250px com o fundo preto.
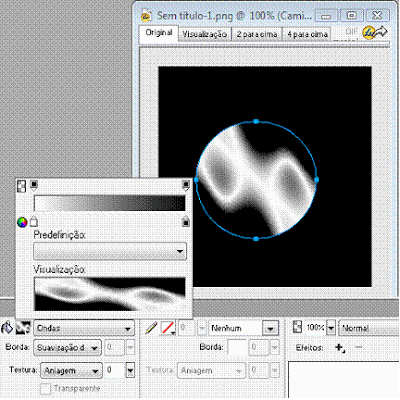
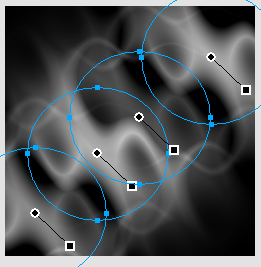
 2º - Com a ferramenta de forma elíptica faça um circulo no palco com fundo gradiente ondas de branco para preto.
2º - Com a ferramenta de forma elíptica faça um circulo no palco com fundo gradiente ondas de branco para preto.
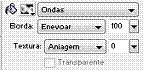
3º - Com o circulo selecionado, clique em bordas no painel de propriedades, escolha a opção feather com valor 100.

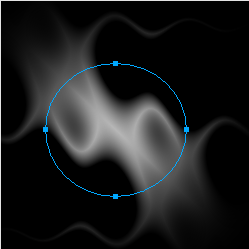
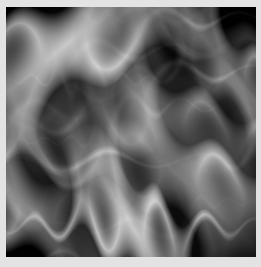
A imagem ficará com este aspecto:

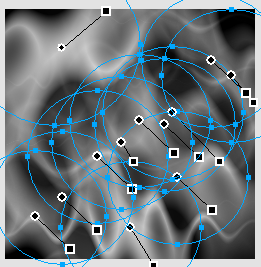
4º - Multiplique o circulo alterando a posição de cada um e preenchendo todo o palco. Viste exemplo abaixo:


5º - Selecione todos e agrupe-os (CTRL + G). Agora iniciaremos a parte de caracterização das chamas.

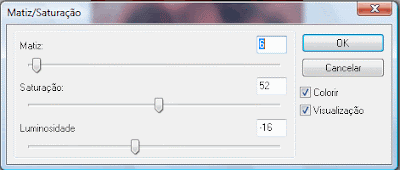
 6º - Em FILTROS / AJUSTAR COR / MATIZ E SATURAÇÃO
6º - Em FILTROS / AJUSTAR COR / MATIZ E SATURAÇÃOconfigure como a imagem abaixo.
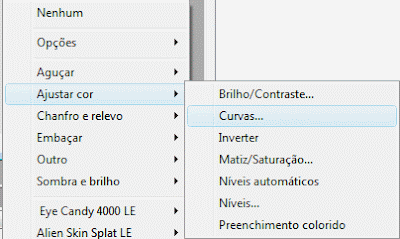
 7º - Ainda em AJUSTAR COR, selecione a opção CURVAS:
7º - Ainda em AJUSTAR COR, selecione a opção CURVAS: 
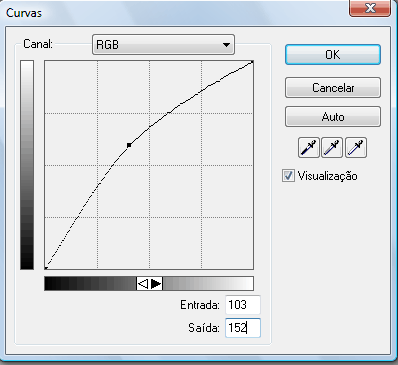
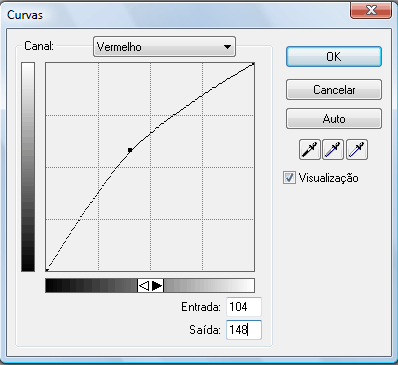
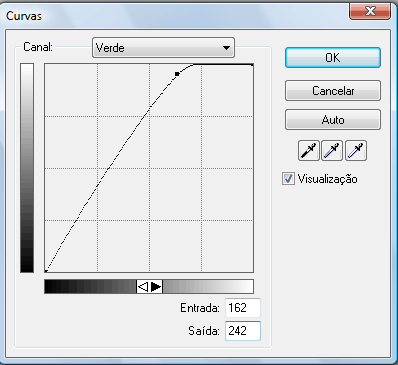
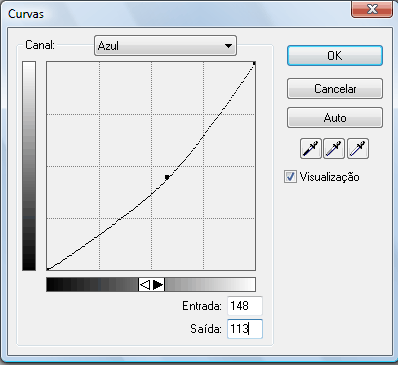
Para obter o melhor resultado é fundamental utilizar todas as opções de canal.Detalhe, todos os pontos são criados no centro, e arrastados para as seguintes posições:
RGB
RGB

VERMELHO
 VERDE
VERDE  AZUL
AZUL 
Resultado:

Perceba que a imagem já vai ganhado aspecto de chamas, mas alguns passos poderão dar um melhor acabamento.
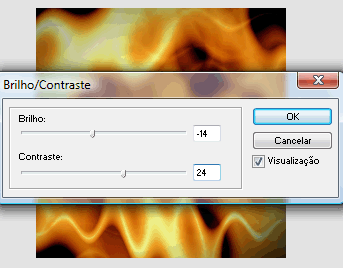
8º - Continuando a utilizar a opção FILTROS, clique em AJUSTAR COR > CONTRASTE E BRILHO com estes valores:
8º - Continuando a utilizar a opção FILTROS, clique em AJUSTAR COR > CONTRASTE E BRILHO com estes valores:
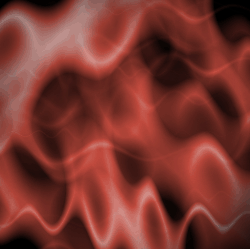
 Acabou! Veja o resultado da imagem com mais brilho após as últimas duas partes:
Acabou! Veja o resultado da imagem com mais brilho após as últimas duas partes:Considerações finais
 Você pode utilizar esse recurso para criar seus banners, wobtopos ou layouts modificando e alterando cada valor, estilos de gradientes, ajustes de cores, enfim… Você pode deixar a imagem caracterizada ao seu modo.
Você pode utilizar esse recurso para criar seus banners, wobtopos ou layouts modificando e alterando cada valor, estilos de gradientes, ajustes de cores, enfim… Você pode deixar a imagem caracterizada ao seu modo.Até a próxima.









