::A foto onde vai ser aplicado o efeito::
Escolha uma foto para aplicar o efeito. Mas lembre-se, dê preferência a imagens de dimensões reduzidas e procure otimizar a foto inicial para não ter como resultado final um arquivo muito grande.
Neste tutorial usei uma foto de 400 x 400 pixel extensão jpg e qualidade 70, resultando em uma gif final de pouco mais de 200kB (enorme!)
::Criando o primeiro layer de trabalho::
Carregue a foto no Fireworks; Se o painel Layers não estiver visível tecle F2;
Você verá no painel, uma miniatura da foto.
- Dê dois cliques em cima da imagem em miniatura;
- Digite um nome para o layer da foto. Eu escolhi o nome "Fundo";
- Clique em cima do ícone do lápis transformando-o em um cadeado e bloqueando o layer
A seguir clique no palco.
::Construindo um retângulo transparente sobre a foto::
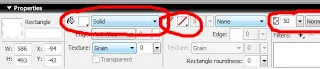
Selecione a ferramenta retângulo e ajuste os parâmetros para preenchimento solido na cor branca, sem linha de contorno e transparência 50.
A seguir arraste e desenhe o retângulo ultrapassando os limites da foto. Você notará que a foto vai ser vista por trás do retângulo e através da transparência.
Tudo como mostrado abaixo:

::Aplicando efeitos no retângulo::
Selecione o retângulo que acabamos de construir;
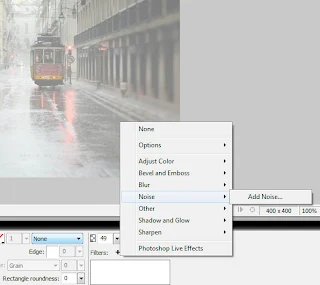
Abra o menu suspenso Filter e escolha Noise ==> Add Noise;
No painel que se abre digite Amount: 280 e deixe Color desmarcada. Tecle OK
A foto vai ficar borrada! Não se preocupe e assim mesmo.
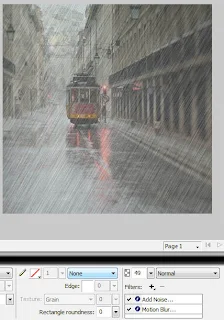
Abra o menu suspenso Filter e escolha Blur ==> Motion Blur;
No painel que se abre digite Angle: 240 e Distance: 40. Tecle OK


::Entendendo o que fizemos até aqui e o que fazer agora::
Temos uma foto de fundo (onde vai chover) em um layer bloqueado para edição e que vai se distribuir por todos os frames ("Share across frames") da animação que iremos criar;
E, temos uma "chuva parada" no Layer 1, que simulamos com um retângulo branco transparente onde aplicamos dois efeitos.
Animação, como você já deve saber se faz com frames.
Vamos criar mais três frames que juntos com o frame inicial que é criado quando você abre o FW totalizarão quatro frames.
No frame inicial temos a foto e a chuva. Nos 03 frames que adicionaremos, serão criados com a foto de fundo, pois já dissemos ao FW ("Share across frames") o layer "Fundo".
::Criando os frames::
Se o painel Frames não estiver visível tecle Shift + F2;
Clique no triangulozinho em cima e à direita no painel Frames para abrir um menu suspenso;
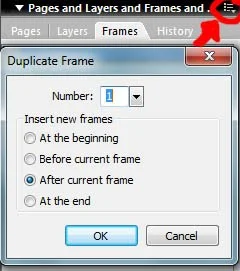
Escolha no menu a opção Duplicate Frames para abrir uma caixa de diálogo.
Marque Number: 3 e After current frame como mostrado a figura abaixo. Tecle OK

::Colocando a chuva nos três Frames criados::
Clique em cima do Frame 2. Ele ficará azul e a "chuva" vai reaparecer;
Atenção agora: Ainda no Frame 2 clique no retângulo da chuva que você acabou de colar, segure o mouse e arraste um pouco para o lado e para baixo o retângulo.
Volte ao painel Frames clique no Frame 3, arraste o retângulo para outro lado e para baixo. Tudo como você fez para o Frame 2.
Faça o mesmo para o Frame 4.
::Testando a animação::
Tudo pronto. Vamos testar nossa animação

Clique no botão play qua está no rodapé do palco.
Ficou ruim a animação. :-(
Volte nos frames e mude a posição do retângulo (clique e arraste).
Vá experimentando que você descobre um deslocamento ideal para o retângulo nos frames.
::Finalizando::
Vamos "Salvar" nossa animação. Mas teremos que salvar como GIF ANIMADA, senão não vai funcionar no browser. E, temos que definir loop infinito para ficar chovendo sempre. :-).
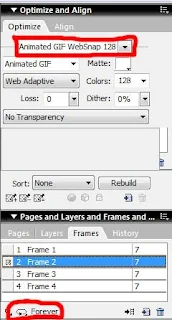
Se o painel Optimize não estiver visível tecle F6;
escolha Animated GIF WebSnap.
No painel Frames abra o menu suspenso lá em baixo do painel e escolha Forever
(loop infinito)


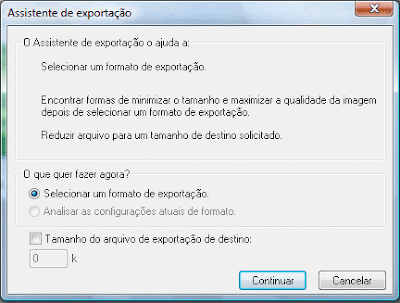
Agora pode Salvar: Menu File ==> Export
Confira o resultado final CLIQUE AQUI
::Veja como ficou com OUTRA FOTO
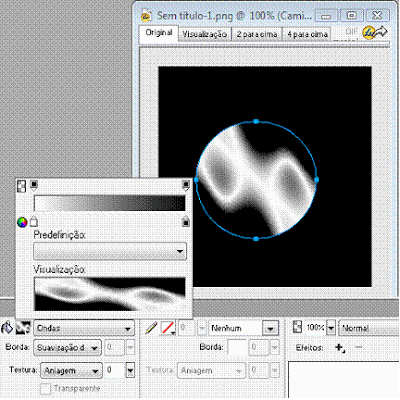
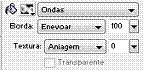
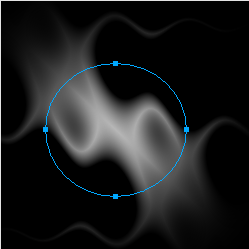
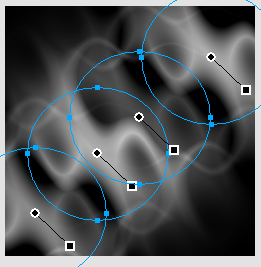
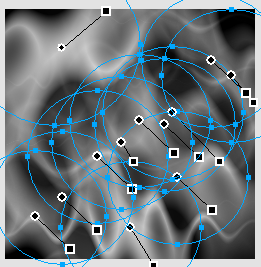
 2º - Com a ferramenta de forma elíptica faça um circulo no palco com fundo gradiente ondas de branco para preto.
2º - Com a ferramenta de forma elíptica faça um circulo no palco com fundo gradiente ondas de branco para preto.





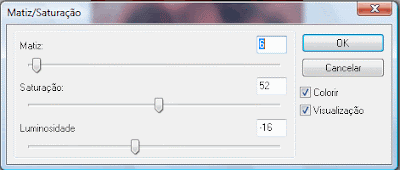
 6º - Em FILTROS / AJUSTAR COR / MATIZ E SATURAÇÃO
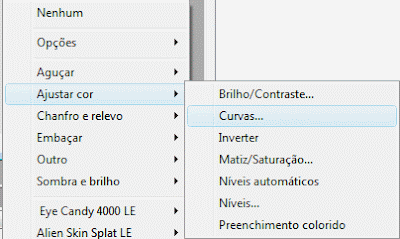
6º - Em FILTROS / AJUSTAR COR / MATIZ E SATURAÇÃO 7º - Ainda em AJUSTAR COR, selecione a opção CURVAS:
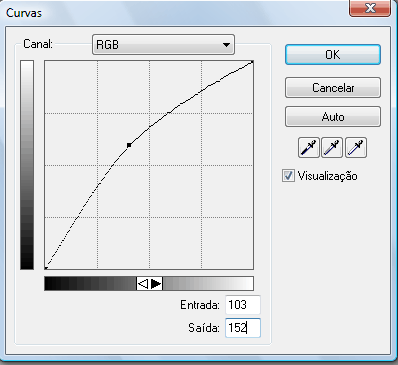
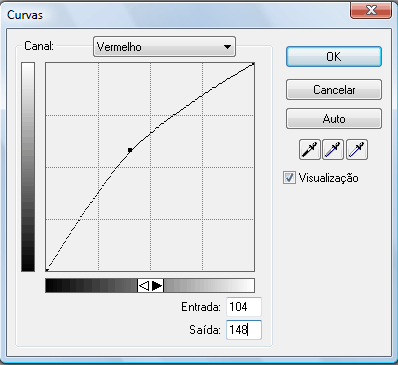
7º - Ainda em AJUSTAR COR, selecione a opção CURVAS: 

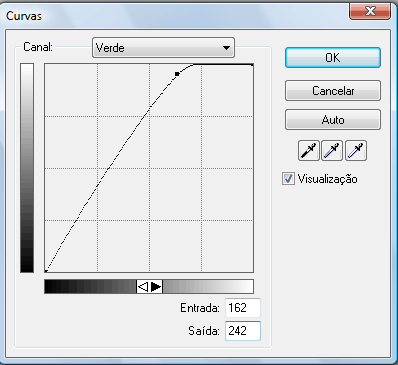
 VERDE
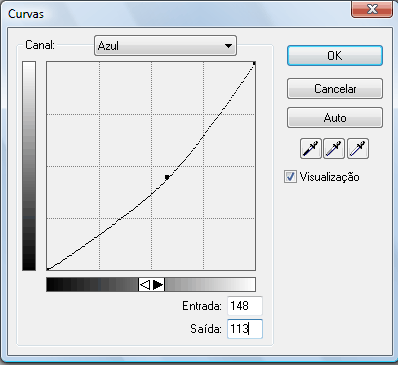
VERDE  AZUL
AZUL 

 Acabou! Veja o resultado da imagem com mais brilho após as últimas duas partes:
Acabou! Veja o resultado da imagem com mais brilho após as últimas duas partes: Você pode utilizar esse recurso para criar seus banners, wobtopos ou layouts modificando e alterando cada valor, estilos de gradientes, ajustes de cores, enfim… Você pode deixar a imagem caracterizada ao seu modo.
Você pode utilizar esse recurso para criar seus banners, wobtopos ou layouts modificando e alterando cada valor, estilos de gradientes, ajustes de cores, enfim… Você pode deixar a imagem caracterizada ao seu modo. Feito o visual clique em Molduras e duplique a moldura existente.
Feito o visual clique em Molduras e duplique a moldura existente. 
 agora selecione as opções "Ferramenta Fatia" e faça a forma dos botões. Agora clique com o botão direito em cada fatia e clique em "Adicionar Comportamento Rollover Simples".
agora selecione as opções "Ferramenta Fatia" e faça a forma dos botões. Agora clique com o botão direito em cada fatia e clique em "Adicionar Comportamento Rollover Simples".