Passo 01. Abra o Fireworks
Passo 02. Crie um novo documento clicando em File -> New (Ctrl+N), Largura=> Width=300, Altura=> Height=300, Resolution= 72, Canvas Color = White (branco ou na cor de sua preferência).
 O documento deverá ficar assim:
O documento deverá ficar assim:

Passo 03. Na barra de ferramentas à esquerda do seu monitor, vá até Vector e selecione a ferramenta Rectangle Tool (U):

Passo 04. Vá até o documento com o fundo em branco e faça um retângulo sem se preocupar com seu tamanho. Em seguida, com a ferramenta Select -> Pointer Tool (V, O) selecionada, clique no retângulo, deixando-o selecionado e vá para o próximo passo.
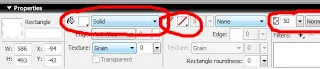
Passo 05.Com o retângulo selecionado, vá até a barra de Propriedades na parte inferior, e acerte o tamanho e a cor da figura, conforme abaixo:
Width= 190
Height= 270
X = 59 (eixo x – posicionamento horizontal da figura)
Y= 13 (eixo y – posicionamento vertical da figura)
Cor do retângulo: #FFFACD
Clique ao lado do ícone do “baldinho”, para selecionar a cor desejada para o papel do bloco de recados (se você tiver uma tabela de cores hexadecimais, basta pegar o código de sua cor preferida e inserí-lo no Swap Colors, como mostra a figura.


Passo 06. Vá novamente até a barra de ferramentas, e selecione Vector -> Ellipse Tool (U):

Passo 07. Agora iremos criar os furinhos do papel, simulando os furos existentes em cadernos espirais ou blocos. É um pouco trabalhoso mas o efeito é sensacional, por isso, tenha paciência e muita atenção.
Com a ferramenta Ellipse tool (U) selecionada, vá até o documento e faça um pequeno círculo segurando ao mesmo tempo a tecla Shift para manter as proporções [faça o círculo de preferência em uma cor escura para facilitar a visualização (escolhi preto)].

Passo 08. Para acertar o tamanho e o posicionamento correto do pequeno círculo, vá até a barra de propriedades e deixe as medidas conforme descrito abaixo:
Width = 15
Height = 15
X= 69
Y=22
Cor do círculo = preto = #000000

Passo 09. Iremos criar agora a segunda parte da “peça” que em breve se tornará o furo do papel.
Vá novamente até a barra de ferramentas, e em Vector selecione Rectangle Tool (U).

Passo 10. Vá ao documento e faça um pequeno retângulo.

Passo 11. Agora vá para a barra de Propriedades para acertar o tamanho e o posicionamento correto do pequeno retângulo.
Width= 5Height= 10
X= 74
Y= 13
 Você irá observar que o retângulo e o circulo preto, ficarão quase que sobrepostos, mas lembre-se que eles ainda são figuras separadas.
Você irá observar que o retângulo e o circulo preto, ficarão quase que sobrepostos, mas lembre-se que eles ainda são figuras separadas.
 Caso você esteja achando as figuras menores muito pequenas para fazer o posicionamento correto, vá até o canto inferior direito da tela e clique no percentual para aumentar a visualização do documento, conforme a seguir:
Caso você esteja achando as figuras menores muito pequenas para fazer o posicionamento correto, vá até o canto inferior direito da tela e clique no percentual para aumentar a visualização do documento, conforme a seguir:

Passo 12. Agora iremos fundir o pequeno círculo preto e o pequeno retângulo preto, para assim formar a figura que dará o efeito de recorte do papel. Na barra de ferramentas, vá até Select e selecione Pointer Tool (seta preta). Depois selecione o circulo preto enquanto segura o Shift, e selecione também o retangulo preto.

Passo 13. Em seguida vamos fundir as partes para obter uma “peça” única. Com as 2 figuras selecionadas, clique em Modify -> Combine Paths -> Union.
 O resultado da união será a fusão das 2 figuras, como na imagem abaixo:
O resultado da união será a fusão das 2 figuras, como na imagem abaixo:

Passo 14. Mantendo a figura selecionada, vá até a barra de Propriedades, e acerte o tamanho e o posicionamento correto da figura preta:
Width= 15
Height= 24
X= 72
Y= 13

Passo 15. Agora iremos copiar e colar a figura, repetindo o processo algumas vezes, para assim obtermos o efeito de vários furos no papel.

É importante atentar-se para a proporção do espaço entre as figuras pretas, para não ficar com uma mais para um lado do que outro ou mais para cima ou para baixo.
A segunda figura deve estar uns 10 toques (feitos com a tecla -> do seu teclado) de distância da primeira, mantendo a mesma posição do eixo vertical (Y):

Passo 16. Continue copiando e colando a figura preta, mantendo a mesma distância entre elas, no total teremos 7 “peças” pretas.


Passo 17. Selecione novamente a primeira peça com a ferramenta Pointer Tool e mantendo a tecla Shift pressionada, selecione também o retângulo amarelo que é nosso papel.
 Passo 18. Agora clique em Modify – Combine Path – Punch
Passo 18. Agora clique em Modify – Combine Path – Punch
 Resultado do recorte da primeira peça:
Resultado do recorte da primeira peça:

Passo 19. Repita os passos 17 e 18 em todas as peças pretas, uma de cada vez, sempre selecionando a peça que é a figura que fará o recorte desejado e, segurando o Shift, selecione o retângulo, que é o papel que sofrerá o recorte. Veja como ficará:

Passo 20. Para que possamos visualizar melhor, vamos agora mudar a cor do fundo (Canvas), que antes era branca, para a cor desejada, no caso escolhi: #FF6600:

Passo 21. Vamos visualizar a figura abaixo, para vermos o resultado até agora:
 Agora nossa folha do bloco de recados já tem forma, bastando alguns passos à mais para torná-la um pouco mais realística.
Agora nossa folha do bloco de recados já tem forma, bastando alguns passos à mais para torná-la um pouco mais realística.
Passo 22. Vá até a barra de ferramentas e em Vector, selecione Line Tool (N).
 Em seguida faça uma linha simples na parte superior da nossa folha do bloco de recados.
Em seguida faça uma linha simples na parte superior da nossa folha do bloco de recados.

Passo 23. Agora iremos estilizar nossa linha. Com a linha selecionada com a ferramenta Pointer Tool, vá até a barra de Propriedades e, na caixa de cor ao lado do ícone do lápis, escolha uma cor desejada para sua linha (escolhi a cor #6666FF). Agora clique em Tip Size, que fica logo ao lado da caixa de cor e escolha o tamanho da espessura da linha, no caso escolhi 1. Ao lado do Tip Size, existe a ferramenta Stroke Category, onde é possível escolher a forma artística da linha, selecione então Dashed -> Dotted para obtermos uma linha pontilhada (mas você pode utilizar o tipo de linha que mais agradá-lo, desde que mantenha um padrão delicado e suave de linha).
Não esqueça de acertar o tamanho e posicionamento da primeira linha, pois as linhas seguintes seguirão o mesmo padrão:
Width= 166
Height= 1
X= 73
Y=57
 Veja como ficou a linha:
Veja como ficou a linha:

Passo 24. Agora você deve selecionar, com a seta Pointer Tool, a linha que acaba de fazer e copiar e colar cada linha, uma de cada vez, deixando um espaço de 20 toques com a seta para baixo do seu teclado. Repita o passo até que sua folha fique com a aparência a seguir:

Passo 25. Agora vamos agrupar a folha e as linhas. Para isso, selecione a folha, mantenha o Shift pressionado e também selecione todas as linhas com a seta Pointer Tool. Clique em Modify -> Group (Ctrl+G). Agora sua folha e linhas ficarão agrupadas.

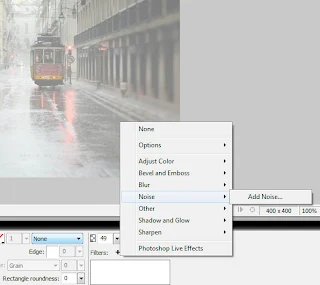
Passo 26. Agora iremos utilizar o filtro mencionado no início do tutorial, o XENOFEX 2. Ele já deverá estar instalado corretamente para darmos o efeito de um papel levemente amassado. Selecione a folha/linhas que já foram agrupadas, e vá até a barra de Propriedades. Ao lado direito da barra você encontrará os filtros, clique no sinal de + da área dos Filters e selecione o filtro Alien Skin Xenofex 2 -> Crumple.

Ao selecionar Crumple, abrirá a tela abaixo, onde você poderá configurar o efeito de papel amassado. Como não queremos que o efeito fique exagerado, vamos mexer bem pouco na configuração. Assim só iremos alterar o primeiro item Crumple Size = 22.42, e Crumple Force = 6. Você irá perceber no seu programa, que logo abaixo tem 2 itens chamados Distort Image, que estará selecionado e inativo e Seamless Tile que estará selecionado e ativo. Assim, para obtermos um efeito suave, basta clicar em Seamless Tile para desativá-lo. Automaticamente o Distort Image ficará ativo e selecionado. Aí basta dar OK e voltar para a tela principal do Fireworks.
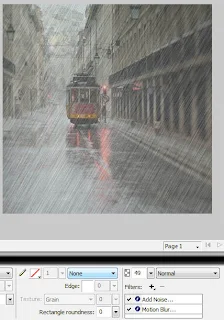
 Agora veremos o resultado do papel amassado, que está praticamente pronto:
Agora veremos o resultado do papel amassado, que está praticamente pronto:

Caso não goste do resultado do amassado do papel, basta dar duplo clique em Crumple (veja fig36) e reconfigurar de acordo com sua necessidade, na tela de configuração mostrada a seguir:

Passo 27. Para tornar mais realístico o efeito do nosso papel, vamos criar uma leve sombra abaixo do papel. Para isso, vá até a barra de Propriedades -> Filters -> Shadow and Glow –> Drop Shadow.

Passo 28. Ao clicar em Drop Shadow, irá aparecer uma pequena caixa para configuração, conforme fig38:
Distance=7
Opacity= 50%
Softness= 9
Angle= 223.
 Veja o resultado até agora:
Veja o resultado até agora:

Passo 29. Se desejar, escreva um texto antes, sempre deixando as letras em cima da linha e depois de selecionar o texto e a folha (você pode até agrupá-los com Ctrl+G), dê uma leve girada em tudo, selecionando-os com o Pointer Tool e clicando em Modify -> Transform – Scale.
 Lembre-se, escolha uma fonte adequada e não muito pesada. Eu utilizei a fonte: Brandley HAND ITC.
Pronto! Veja o resultado final:
Lembre-se, escolha uma fonte adequada e não muito pesada. Eu utilizei a fonte: Brandley HAND ITC.
Pronto! Veja o resultado final:

Colaboração enviada por Déia Cândido
 Importante: nesse tutorial utilizaremos o filtro XENOFEX 2 para criar o efeito de papel amassado.clique aqui e faça o download do plugin
Importante: nesse tutorial utilizaremos o filtro XENOFEX 2 para criar o efeito de papel amassado.clique aqui e faça o download do plugin