domingo, 27 de março de 2011
ATENUANDO AS SARDAS
domingo, 27 de fevereiro de 2011
..: Efeito chuva :..

::A foto onde vai ser aplicado o efeito::
Escolha uma foto para aplicar o efeito. Mas lembre-se, dê preferência a imagens de dimensões reduzidas e procure otimizar a foto inicial para não ter como resultado final um arquivo muito grande.
Neste tutorial usei uma foto de 400 x 400 pixel extensão jpg e qualidade 70, resultando em uma gif final de pouco mais de 200kB (enorme!)
::Criando o primeiro layer de trabalho::
Carregue a foto no Fireworks; Se o painel Layers não estiver visível tecle F2;
Você verá no painel, uma miniatura da foto.
- Dê dois cliques em cima da imagem em miniatura;
- Digite um nome para o layer da foto. Eu escolhi o nome "Fundo";
- Clique em cima do ícone do lápis transformando-o em um cadeado e bloqueando o layer
A seguir clique no palco.
::Construindo um retângulo transparente sobre a foto::
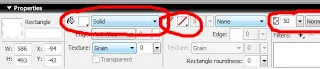
Selecione a ferramenta retângulo e ajuste os parâmetros para preenchimento solido na cor branca, sem linha de contorno e transparência 50.
A seguir arraste e desenhe o retângulo ultrapassando os limites da foto. Você notará que a foto vai ser vista por trás do retângulo e através da transparência.
Tudo como mostrado abaixo:

::Aplicando efeitos no retângulo::
Selecione o retângulo que acabamos de construir;
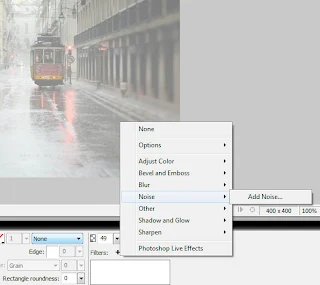
Abra o menu suspenso Filter e escolha Noise ==> Add Noise;
No painel que se abre digite Amount: 280 e deixe Color desmarcada. Tecle OK
A foto vai ficar borrada! Não se preocupe e assim mesmo.
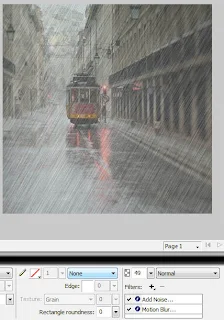
Abra o menu suspenso Filter e escolha Blur ==> Motion Blur;
No painel que se abre digite Angle: 240 e Distance: 40. Tecle OK


::Entendendo o que fizemos até aqui e o que fazer agora::
Temos uma foto de fundo (onde vai chover) em um layer bloqueado para edição e que vai se distribuir por todos os frames ("Share across frames") da animação que iremos criar;
E, temos uma "chuva parada" no Layer 1, que simulamos com um retângulo branco transparente onde aplicamos dois efeitos.
Animação, como você já deve saber se faz com frames.
Vamos criar mais três frames que juntos com o frame inicial que é criado quando você abre o FW totalizarão quatro frames.
No frame inicial temos a foto e a chuva. Nos 03 frames que adicionaremos, serão criados com a foto de fundo, pois já dissemos ao FW ("Share across frames") o layer "Fundo".
::Criando os frames::
Se o painel Frames não estiver visível tecle Shift + F2;
Clique no triangulozinho em cima e à direita no painel Frames para abrir um menu suspenso;
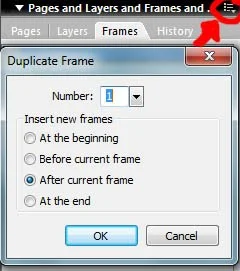
Escolha no menu a opção Duplicate Frames para abrir uma caixa de diálogo.
Marque Number: 3 e After current frame como mostrado a figura abaixo. Tecle OK

::Colocando a chuva nos três Frames criados::
Clique em cima do Frame 2. Ele ficará azul e a "chuva" vai reaparecer;
Atenção agora: Ainda no Frame 2 clique no retângulo da chuva que você acabou de colar, segure o mouse e arraste um pouco para o lado e para baixo o retângulo.
Volte ao painel Frames clique no Frame 3, arraste o retângulo para outro lado e para baixo. Tudo como você fez para o Frame 2.
Faça o mesmo para o Frame 4.
::Testando a animação::
Tudo pronto. Vamos testar nossa animação

Clique no botão play qua está no rodapé do palco.
Ficou ruim a animação. :-(
Volte nos frames e mude a posição do retângulo (clique e arraste).
Vá experimentando que você descobre um deslocamento ideal para o retângulo nos frames.
::Finalizando::
Vamos "Salvar" nossa animação. Mas teremos que salvar como GIF ANIMADA, senão não vai funcionar no browser. E, temos que definir loop infinito para ficar chovendo sempre. :-).
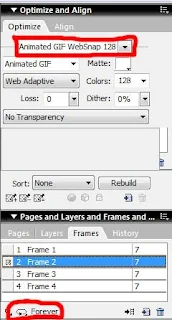
Se o painel Optimize não estiver visível tecle F6;
escolha Animated GIF WebSnap.
No painel Frames abra o menu suspenso lá em baixo do painel e escolha Forever
(loop infinito)


Agora pode Salvar: Menu File ==> Export
Confira o resultado final CLIQUE AQUI
::Veja como ficou com OUTRA FOTO
quarta-feira, 17 de setembro de 2008
CRIANDO BOTÃO "AQUA"!

Primeiramente crie um novo documento 153x50 com fundo branco
Após feito isso crie um retangulo com a ferramenta " RETANGULO", com o preenchimento linear , de forma que fique parecido com isto:
 As cores utilizadas foram as seguintes:
As cores utilizadas foram as seguintes: Bom, Após isso aplique um "EFEITOS > SOMBRA E BRILHO > BRILHO" :
Bom, Após isso aplique um "EFEITOS > SOMBRA E BRILHO > BRILHO" :Deixando as propriedades da seguinte forma:
 Agora, crie um novo retângulo com a "FERRAMENTA RETÂNGULO" , cobrindo metade do retângulo , na cor "BRANCO" da seguinte maneira:
Agora, crie um novo retângulo com a "FERRAMENTA RETÂNGULO" , cobrindo metade do retângulo , na cor "BRANCO" da seguinte maneira: Logo após modifique sua transparência para 40 , ("NORMAL").
Logo após modifique sua transparência para 40 , ("NORMAL").
Agora vamos arredondar nosso botão, selecione os dois retângulos e modifique o "ARREDONDAMENTO DO RETÂNGULO" para 40.
 Agora, para finalizar, escreva o texto desejado!
Agora, para finalizar, escreva o texto desejado!
segunda-feira, 15 de setembro de 2008
TEXTURA: EFEITO CHAMAS
Este efeito que faremos hoje é um exemplo disso, onde vamos simular uma textura em chamas. Vamos lá.
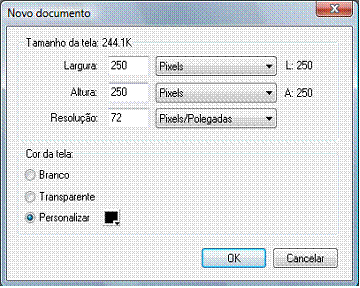
1º - Crie um novo documento 250px por 250px com o fundo preto.
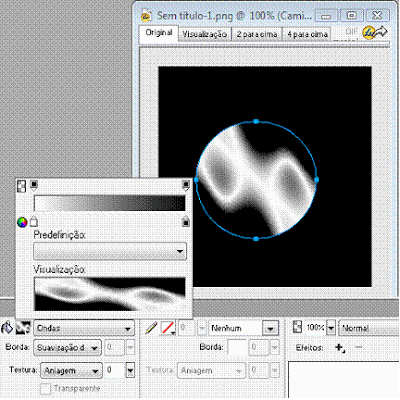
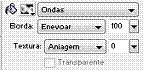
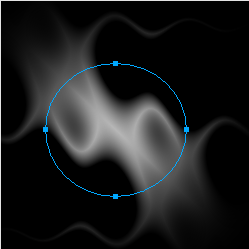
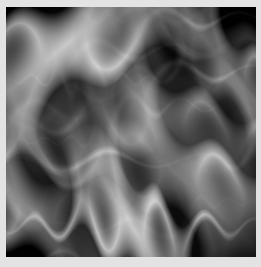
 2º - Com a ferramenta de forma elíptica faça um circulo no palco com fundo gradiente ondas de branco para preto.
2º - Com a ferramenta de forma elíptica faça um circulo no palco com fundo gradiente ondas de branco para preto.
3º - Com o circulo selecionado, clique em bordas no painel de propriedades, escolha a opção feather com valor 100.

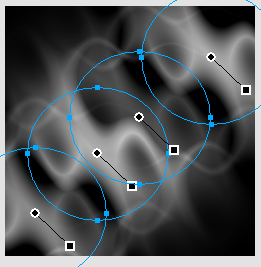
A imagem ficará com este aspecto:

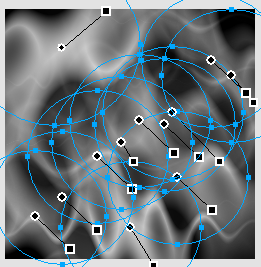
4º - Multiplique o circulo alterando a posição de cada um e preenchendo todo o palco. Viste exemplo abaixo:


5º - Selecione todos e agrupe-os (CTRL + G). Agora iniciaremos a parte de caracterização das chamas.

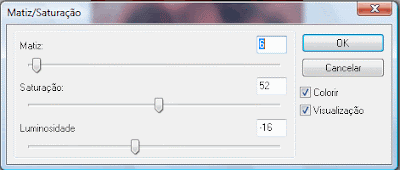
 6º - Em FILTROS / AJUSTAR COR / MATIZ E SATURAÇÃO
6º - Em FILTROS / AJUSTAR COR / MATIZ E SATURAÇÃOconfigure como a imagem abaixo.
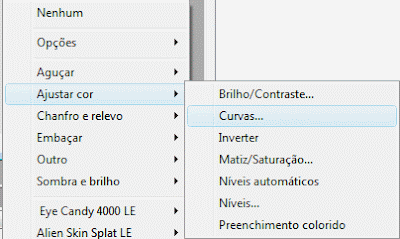
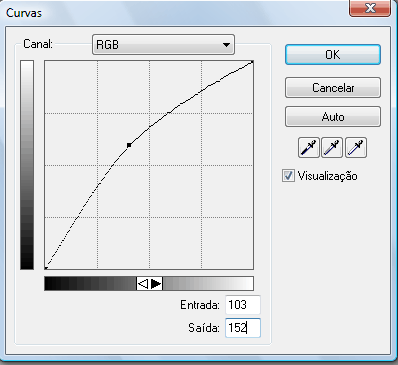
 7º - Ainda em AJUSTAR COR, selecione a opção CURVAS:
7º - Ainda em AJUSTAR COR, selecione a opção CURVAS: 
RGB

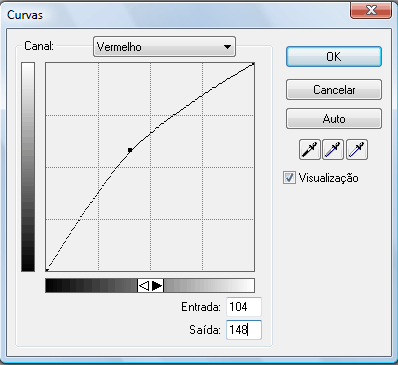
VERMELHO
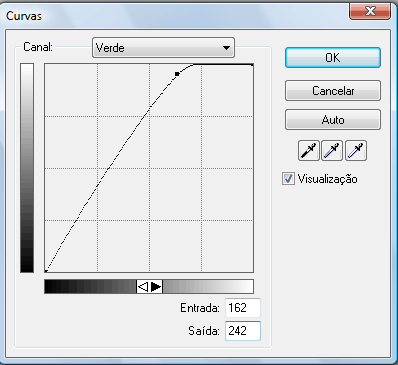
 VERDE
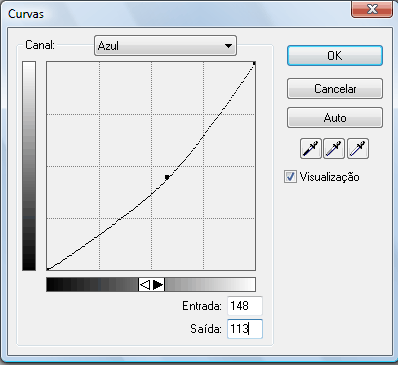
VERDE  AZUL
AZUL 
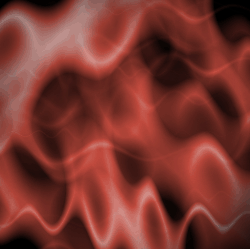
Resultado:

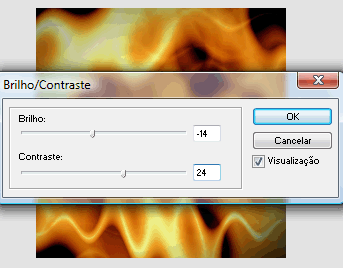
8º - Continuando a utilizar a opção FILTROS, clique em AJUSTAR COR > CONTRASTE E BRILHO com estes valores:
 Acabou! Veja o resultado da imagem com mais brilho após as últimas duas partes:
Acabou! Veja o resultado da imagem com mais brilho após as últimas duas partes:Considerações finais
 Você pode utilizar esse recurso para criar seus banners, wobtopos ou layouts modificando e alterando cada valor, estilos de gradientes, ajustes de cores, enfim… Você pode deixar a imagem caracterizada ao seu modo.
Você pode utilizar esse recurso para criar seus banners, wobtopos ou layouts modificando e alterando cada valor, estilos de gradientes, ajustes de cores, enfim… Você pode deixar a imagem caracterizada ao seu modo.quinta-feira, 11 de setembro de 2008
Menu Interativo
Crie um visual! Como essa deve ser a primeira vez que você esta tentando não crie algo grandioso! Quanto mais simples melhor. Como sugestão que tal utilizar algo do tutorial anterior o webtopo!?
 Feito o visual clique em Molduras e duplique a moldura existente.
Feito o visual clique em Molduras e duplique a moldura existente. 
 agora selecione as opções "Ferramenta Fatia" e faça a forma dos botões. Agora clique com o botão direito em cada fatia e clique em "Adicionar Comportamento Rollover Simples".
agora selecione as opções "Ferramenta Fatia" e faça a forma dos botões. Agora clique com o botão direito em cada fatia e clique em "Adicionar Comportamento Rollover Simples".
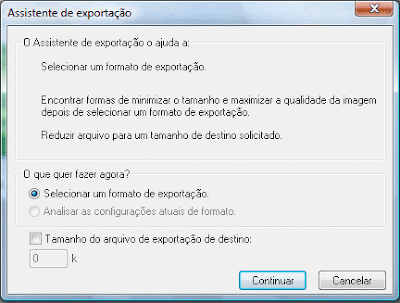
Clique em continuar

Clique em Continuar

clique na imagem para ampliar, mude o formato para JPEG e a qualidade para 100.
quarta-feira, 3 de setembro de 2008
WebTopo
 Nos menus como vcs observaram eu utilizei o efeito chanfro e relevo / chanfro interno para dar esse realce, a cor da letra foi branco mesmo, utilizei o tamanho 15.
Nos menus como vcs observaram eu utilizei o efeito chanfro e relevo / chanfro interno para dar esse realce, a cor da letra foi branco mesmo, utilizei o tamanho 15.Vamos agora criar uma logomarca, usaremos então a imagem abaixo que já está preparada.